因為又發生了很多度爛人心的事情所以來這裡寫抄經筆記(???)
首先是之前提到 Elementor 無法取得 ACF 的 Post Object 問題找到解法了,需要用別的外掛達成雖然很蠢但好像是目前除了直接改 core php 唯一解法了。
目前我知道唯一能夠簡單 Query ACF Post Object 的套件是 Anywhere Elementor Pro,需要付費版才能用。
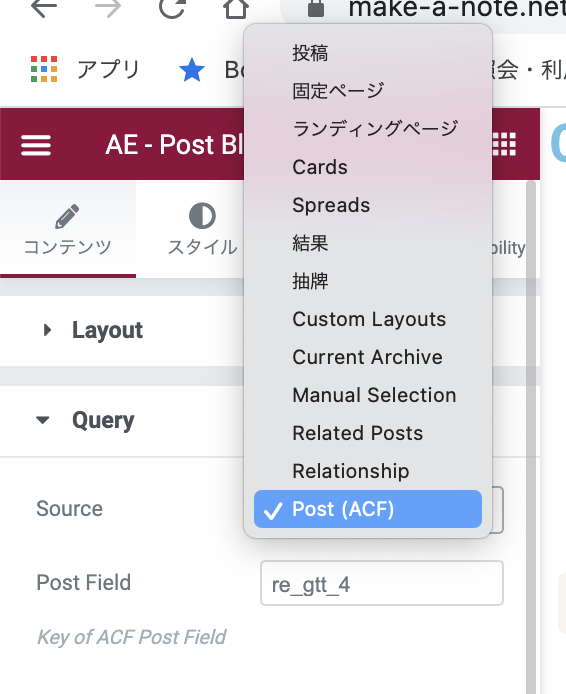
主因是需要用到他的 AE Post Block Adv(沒錯預設的 Post Block 不可用,意味著 Ele custom skin 同樣不可用)裡面才會有從 ACF Query 的選項,但是這個 Post Block Adv 需要搭配他的 AE Templates 這個功能,這個功能跟 Ele custom skin 基本上一樣,所以從這裡隨便建立一個 Block 版型之後回去 Elementor 編輯畫面找出 Post Block Adv,從裡面選擇 AE Template 你建立的版型,下面的 Query 選項就有 Post (ACF) 可以選擇,填上對應 Field 名字就可以取得。

意思就是其實功能好像跟 Ele Custom skin 重複了哈哈哈!可是我懶得改所以只好先並存,還有 Ele 免費,沒有 Query ACF 需求的話免費就夠了。但是有沒有差很多,透過這個功能可以調閱一篇文章裡面的任何自定欄位出來,所以變成後台給使用者選擇只要選一次就可以分別輸出自己想要調閱的欄位,沒有這個功能就是得讓使用者自己分開打標題 / 選圖 / 打說明 / 選分類,且無法連結到對應牌,欄位會暴增3-4倍。
目前開發邏輯是所有牌義頁面各自有不同的自定欄位,根據牌的不同欄位也會有所不同(這也是導致結果記錄頁必須分開製作的原因之一,欄位不共通)在結果記錄頁的填寫後台提供欄位設計現在為
- 牌1正逆位
- 牌1代表的意義(自定說明用,可寫可不寫)
- 選擇正位的牌(只有在選擇正位時顯示)
- 選擇逆位的牌(只有在選擇正位時顯示)
- 牌2正逆位
- 牌2代表的意義(自定說明用,可寫可不寫)
- 選擇正位的牌(只有在選擇正位時顯示)
- 選擇逆位的牌(只有在選擇正位時顯示)
這樣重複目前是先設定在六張牌,畢竟上面一行代表一個欄位,一個位置最少需要3-4個欄位,六張牌是18-24個欄位很多了(但是顯示給使用者看的只有一張牌2-3個欄位)
沒有簡化前的填寫欄位為
- 牌1正逆位
- 牌1的意義
- 正位的圖(從所有圖片中找)
- 正位的牌義(自己寫)
- 逆位的圖(從所有圖片中找)
- 逆位的牌義(自己寫)
- 牌1的意義
- 牌2正逆位
- 牌2的意義
- 正位的圖(從所有圖片中找)
- 正位的牌義(自己寫)
- 逆位的圖(從所有圖片中找)
- 逆位的牌義(自己寫)
- 牌2的意義
一張牌至少5個欄位,下面可以看到有一個做了 60 欄的就是新年塔羅超過12張,做到這麼多最大的問題是這頁載入會變成超慢

另一個問題是最近製作的前台可登入的個人控制台中,欄位過多導致手機同樣難以記錄
提到 Front-end Dashboard 製作,參考的是下面這個影片,意外的簡單!做前台控制台的優點在於可以客製化手機用的介面,因為 WP 預設的後台在手機上根本災難,如果只是想發文寫記錄的話根本不需要看到全部的東西,自己設計一個後台好用多了!
這同時實現了個人記錄的功能,只要把結果記錄的貼文搜尋全部擋起來以後,顯示連結的只剩下個人後台,而同時達成私人連結的功能,像是很多服務會有的「僅知道連結的人可觀看」的功能

